How to Use JSONPath to Query and Extract JSON Data Efficiently

Introduction
JSON (JavaScript Object Notation) is everywhere—from APIs to logs—but navigating deeply nested structures can be tedious. That’s where JSONPath (a JSON path query language) comes in, letting you extract data effortlessly—much like XPath does for XML. This guide takes you on a journey: learn the syntax, see real-world patterns, and discover tools (like PostPilot) to query JSON interactively.
What Is JSONPath?
JSONPath is a query language for JSON structures, letting you fetch values without writing explicit loops. Powered by RFC 9535, it supports:
- Root-based and recursive navigation
- Filters (
?()) using@and comparison operators - Wildcard, union, slicing
- Built-in functions:
length(),count(),match(),search(), andvalue()
Here’s a simple example using JavaScript:
import jp from 'jsonpath';
const jsonData = {
"store": {
"book": [
{
"category": "fiction",
"title": "The Catcher in the Rye",
"price": 10.99,
"authors": ["J.D. Salinger"]
},
{
"category": "fiction",
"title": "To Kill a Mockingbird",
"price": 8.99,
"authors": ["Harper Lee"]
},
{
"category": "non-fiction",
"title": "Sapiens",
"price": 14.99,
"authors": ["Yuval Noah Harari", "Others"],
"isbn": "0-395-19395-8"
}
],
"bicycle": {
"color": "red",
"price": 199.99
},
"voucherPrice": 10
},
"history": {
"add.book": "2025-01-01",
"remove.book": "2025-01-02"
}
};
const titles = jp.query(jsonData, '$.store.book[*].title');
console.log(titles);
// ["The Catcher in the Rye", "To Kill a Mockingbird", "Sapiens"]
JSONPath Syntax & Operators
Dive into the styles of json path query syntax:
| Expression | Description | Example |
|---|---|---|
$ | Root selector | $.store, $ |
.name / ['name'] | Child (member) access | $.store.book, $['history']['add.book'] |
*, [*], .* | Wildcard selector: all children/elements | $.store.*, $.store.book[*].title |
.., ..name, ..* | Recursive descent: all descendants | $..price, ..name, ..* |
[n] | Array index (supports negative) | $.store.book[0], $.store.book[-1] |
[start:end:step] | Slicing with optional step | [0:2:1], [:2], [-3:] |
[i,j,...] | Union: multiple indexes or properties | ['a','b'], $..book[0,1] |
?(<filter>) | Filters with boolean expressions | $..book[?(@.price > 10)] |
@ | Current node inside filters | ?(@.category=='fiction') |
func() | Function extensions | $[?length(@.authors) >= 2] |
Hands‑On: Common JSONPath Use Cases
Start with practical, everyday queries using JSONPath:
1. Fetch all book titles
Query: $.store.book[*].title
Result: ["The Catcher in the Rye", "To Kill a Mockingbird", "Sapiens"]
2. Filter by price
Query: $.store.book[?(@.price > 10)].title
Result: ["The Catcher in the Rye", "Sapiens"]
3. Get bicycle price
Query: $.store.bicycle.price
Result: 199.99
4. All prices across store
Query: $.store..price
Result: [10.99, 8.99, 14.99, 199.99]
5. Last book in list
Query: $..book[-1]
Result: [
{
"category": "fiction",
"title": "To Kill a Mockingbird",
"price": 8.99,
"authors": [ "Harper Lee" ]
}
]
Returns the last book object in the list.
6. First two books
Query: $..book[:2]
Result: [
{
"category": "fiction",
"title": "The Catcher in the Rye",
"price": 10.99,
"authors": [ "J.D. Salinger" ]
},
{
"category": "fiction",
"title": "To Kill a Mockingbird",
"price": 8.99,
"authors": [ "Harper Lee" ]
}
]
Returns the first two book entries.
7. Books that have an ISBN field
Query: $..book[?(@.isbn)]
Result: [
{
"category": "non-fiction",
"title": "Sapiens",
"price": 14.99,
"authors": [ "Yuval Noah Harari", "Others" ],
"isbn": "0-395-19395-8"
}
]
Filters books containing an isbn property.
Advanced: Filters … and Beyond
Here’s where JSONPath shines—filters, functions, and regex:
1. Length-Based Filtering
Query: $[?length(@.authors) >= 5]
Result: [ /* objects with authors array of at least 5 entries */ ]
The length() function applies to object (number of keys), array (number of elements), string (number of characters).
2. Regex Matching with match()
Query: $.products[?match(@.sku, '^[A-Z]{3}\\d{4}$')]
Result: [ /* products where sku looks like ABC1234 */ ]
Use match() for full-string regex checks.
3. Substring Search with search()
Query: $.comments[?search(@.text, 'urgent')]
Result: [ /* comments containing "urgent" */ ]
Use search() to find texts containing a specific substring.
4. Counting Nodes with count() (advanced)
Query: $.store.book[?count(@['category','title','price','isbn']) == 4]
Result: [ /* books with exactly 4 properties listed */ ]
Use count() to evaluate the number of matched fields. count accepts node lists as parameter (possibly taken from a filter-query), while length accepts "direct" JSON value as parameter.
5. Extracting Scalar Values with value() (advanced)
Query: $[?value(@..color) == "red"]
Result: [ /* store object */ ]
Returns the "store" object where a single-node list evaluates to the scalar value 'red'. Multi-node or empty lists return Nothing.
6. Combined Example
Query: $..articles[
?(
length(@.authors) >= 2 &&
count(@.tags) > 3 &&
match(@.title, '^JSONPath') &&
search(@.content, '\\bguide\\b')
)
]
Result: [ /* filtered articles */ ]
Selects articles that:
- Have 2 or more authors
- More than 3 tags
- A title starting with "JSONPath"
- Content that contains the word "guide"
Summary of RFC‑Compliant Functions
| Function | Description |
|---|---|
length(<value>) | Returns length of an array, object, or string |
count(<nodelist>) | Returns the number of matched nodes |
match(text, iregexp) | Returns true if the entire text matches the regex (anchored) |
search(text, iregexp) | Returns true if text contains a match (non-anchored) |
value(<nodelist>) | Converts a single-node list into its raw value; else returns null |
Together, these enable highly expressive and efficient JSON path queries covering conditional logic, slicing, filtering, and transformation.
Language Support & JSONPath Tools
Using JSONPath in JavaScript
To use JSONPath in JavaScript, install the jsonpath library:
npm install jsonpath
Example (ESM syntax):
import { query, paths } from 'jsonpath';
const authors = query(doc, '$.store.book[*].authors');
// [
// [ "J.D. Salinger" ],
// [ "Harper Lee" ],
// [ "Yuval Noah Harari", "Others" ]
// ]
const allPaths = paths(doc, '$.store.book[*].authors');
// [
// ["$","store","book",0,"authors"],
// ["$","store","book",1,"authors"],
// ["$","store","book",2,"authors"]
// ]
JSONPath Libraries for Other Languages
- Java:
com.jayway.jsonpath - C#/.NET:
Json.NET,JsonPath.Net - Python:
jsonpath-ng,jsonpath-python - PHP:
Flow JSONPath - Ruby:
jsonpath - Go:
GJson
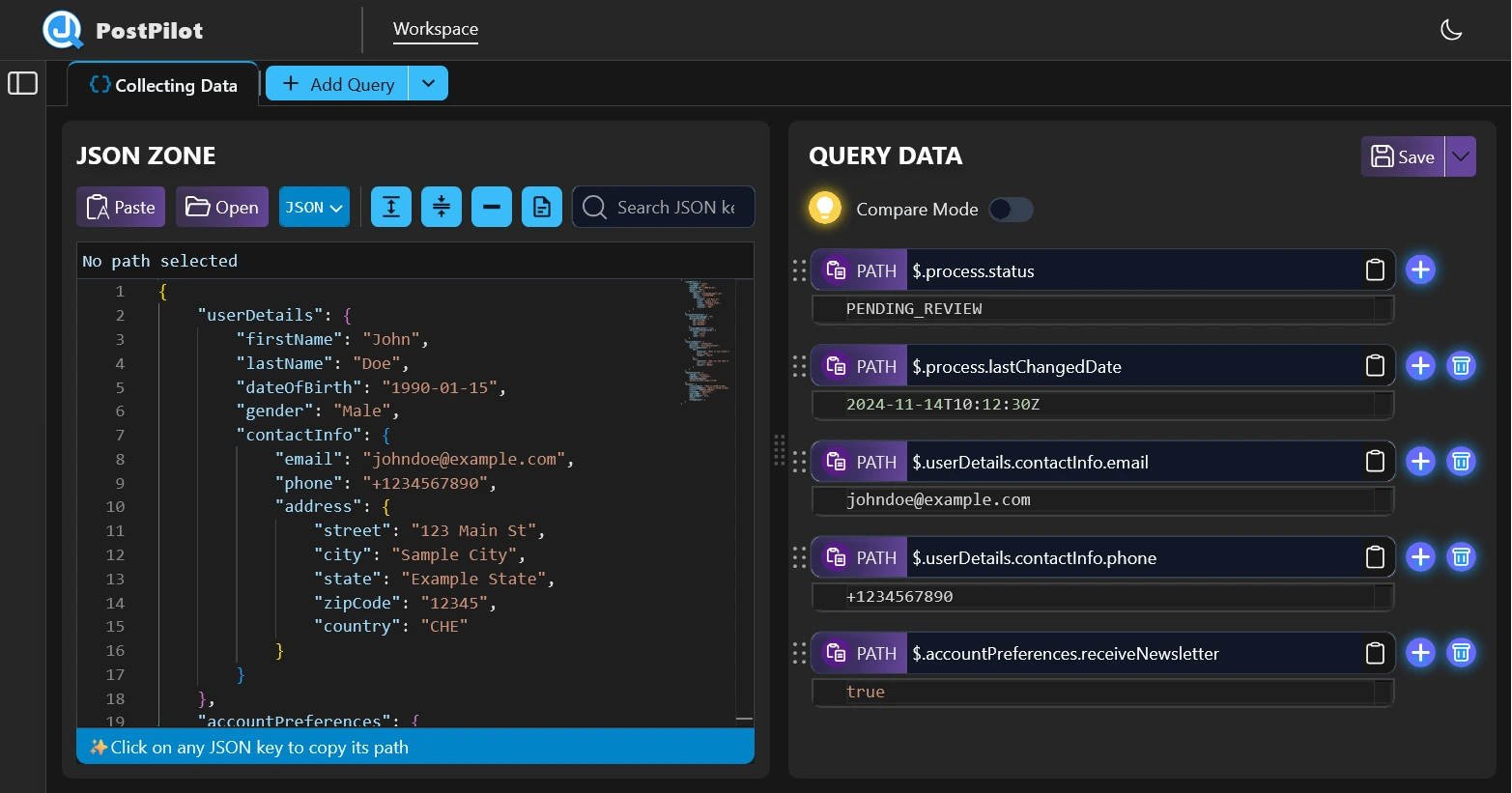
Try Queries Instantly: PostPilot.dev

Want a UI to test multiple JSONPath expressions? Try PostPilot.dev:
- Go to app.postpilot.dev.
- Paste your JSON.
- Enter multiple JSONPath queries.
- Inspect results interactively.
- Save your queries for reusability.
- Fully local—no data leaves your browser.
Why Use JSONPath?
- Clarity: succinct, readable queries
- Power: filters, recursion, regex, functions
- Portability: consistent syntax across languages
- Speed: avoids manual looping
- Exploration: ideal for testing JSON APIs or logs
Conclusion
By mastering json path query syntax—selectors, filters, and functions—you’ll unlock fast, expressive JSON querying from simple lookups to deep analytics. Tools like PostPilot.dev make exploration easier, while RFC‑compliant libraries across languages keep your code maintainable.
Start crafting queries that are concise, powerful, and flexible. Happy JSON parsing!